

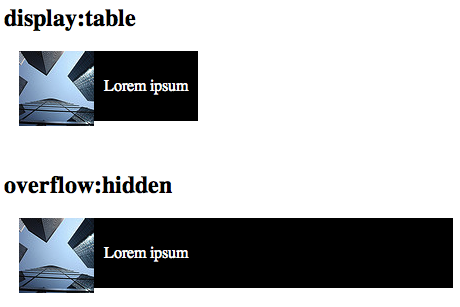
Featured dangers from annoying pop-ups to hidden Trojans, that can steal your identity, will be revealed. Setting the radius of the corners to 50% of the width/height results in a circle. McAfee assesses for a meaningful set of security threats. Note: The overflow property only works for block elements with a specified height. This property specifies whether to clip content or to add scrollbars when an elements content is too big to fit in a specified area. The main CSS property responsible for the circular shape is the border-radius property. Definition and Usage The overflow property specifies what should happen if content overflows an elements box. But, we don’t live in a perfect world, so if needed, you can use a wrapper div for rectangular img elements. This technique is best used on square img elements, with the subject located dead-center of the photo. (We did the opposite for landscape-oriented images.) We don’t need to move the img element, because our expectation is that the subject of the photo is at the top-center of the composition. For portrait-oriented images, we assign a height of auto and width of 100%. This time, the width/ height property value must be equal or less than the width of the img element so that the image can cover the wrapper div without being stretched out. Similar to landscape photos, the wrapper div of portrait-oriented img elements must have equal width and height property values so that the wrapper is a perfect square. Again, this isn’t going to be the case in every single portrait photo.

z-index:10 causes the element to stay on top of elements without a. width:980px sets the width of the element to be 980px. overflow:hidden prevents scrollbars from appearing. Explanation of your CSS: margin: 0 auto horizontally aligns the element at the center. The assumption we’ll make for portrait-oriented images is that the subject of the photo is at the top-center of the composition. overflow:hidden prevents scrollbars from showing up, even when they're necessary. This technique works best on square images. Though it’s quite simple to apply the effect to square images, rectangular images will require a little bit more extra work.Īn img element that’s perfectly square only needs one line of CSS. cagataycivici closed this as completed in 9cbc4ba on Jun 29, 2017. cagataycivici added enhancement and removed pending-review labels on Jun 29, 2017. cagataycivici changed the title Evaluate usage of overflow hidden in DataTable Improve overflow hidden on DataTable on Jun 29, 2017. The main CSS property responsible for the effect is border-radius. Evaluate usage of overflow hidden in DataTable on Jun 20, 2017. That’s a wrap.In this tutorial, we’ll go over some CSS techniques for rendering circular elements.




 0 kommentar(er)
0 kommentar(er)
